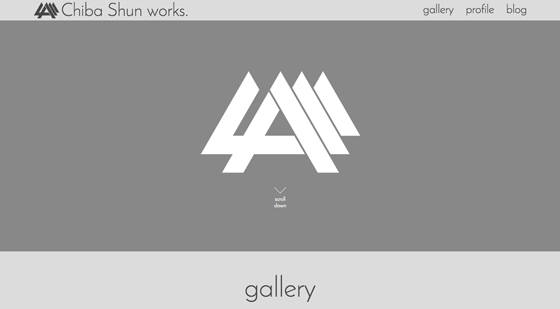
”Chiba Shun works.”

作品のご紹介
自身のポートフォリオサイト「Chiba Shun works.」Wordpress、webフォントを導入。レスポンシブデザイン。 gallery内のコンテンツを見せるためにシンプルなつくりにしています。 作品の管理をしやすくするために、Wordpressで特定のカテゴリーの投稿をgalleryに表示するようにしています。講師からの一言
シンプルなサイトデザインにすることで、作品の良さを引き立てる事ができているかと思います。 シンプルですが、細部まで作り込んであり、ブラウザを縮小した時の動作が面白いなと思いました。 また、サイトをグレーベースの色合いにする事で、余計な情報が入ってこないのもいいと思います。卒業生からのコメント
Q 最初にどんなコンセプトを考えましたか?
シンプルに作品を見せ、閲覧環境を問わず見やすくなるように制作しました。
基本の構想がある程度固まった時点でコーディングを進め、調整していきました。
Q ポートフォリオを制作する際に参考にした作品やサイトなどはありますか?
デザインや構造はhttp://responsive-jp.com/等のサイトでまとめられたものからいくつかを参考にしました。
コーディングの段階ではcss、jQuery、WordpressのHow to記事やサンプルなどを利用しました。
バグ検証などでは症状にあわせて対策を調べるのに苦労しました。
Q 完成するまでの制作期間はどれくらいかかりましたか?
約1ヶ月。コーディングしながらデザインや構造の調整をしていったので、思ったより時間がかかってしまいました。
Q 使用ソフトは何を使いましたか?
素材等はIllustrator、Photoshop、コーディングはDreamweaverとterapadを併用しました。
Q ポートフォリオのデザインはどんなものをイメージして制作しましたか?
gallery内のコンテンツに注目させるためにそれ以外の部分は極力シンプルなデザインにしました。構造に関しても同様です。
Q 制作する上で、特に大変だった作業はありますか?
レスポンシブ対応の際の崩れやバランスの微調整に思っていたよりも時間がかかりました。
また、Wordpress導入の際に、blogと作品のカテゴリの切り分け、またそれをウィジェットなどに応用する部分ではかなり苦戦しました。
phpはまだまだ勉強が必要だと感じました。
Q 逆にスムーズに制作できた作業はありますか?
gallery内のコンテンツは投稿記事から追加するだけなので、過去の作品は画像データに編集し直すだけで済みました。
Q 作品の作り始めのイメージと完成品のイメージは変わりましたか?
印象自体はほぼ同じですが、細かい部分のデザインはかなり調整が入っています。
Q 今後ポートフォリオを制作する受講者の方に対して、制作する際のアドバイスはありますか?
少なくとも構造部分だけはしっかりとデザインを固めてからコーディングをしたほうが、html側の修正が少なくて済むのでデザインの調整に集中できるかと思います。
Q ポートフォリオ制作を終えてみて、今どんな気持ちですか?
制作のスケジュールをもう少し考えながら作業ができたらよかったと思います。完成系としてはある程度納得のいくものを作ることができました。