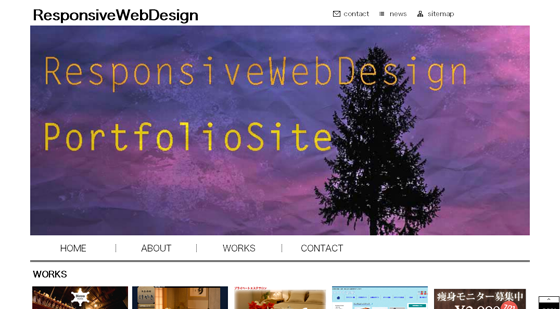
”Portfolio”

作品のご紹介
クリエイターズアカデミーで学んだことを書きとめておいたり、自分が作成した作品を掲載しているサイトを作りたいと思い作成しました。講師からの一言
近年主流のデザインを取り込んでおり、見やすいデザインになっており、なおかつレスポンシブデザインにもなっています。レスポンシブ用のデザインも考えられておりとても良い出来だと思います。卒業生からのコメント
Q 最初にどんなコンセプトを考えましたか?
就職活動用のポートフォリオサイトを作成しようと前々から思っており、それなら授業で習ったことも書きとめておいて、どのようなことを授業で行ったのか振り返れるようなものを作りたいと思い作成しました。
Q ポートフォリオを制作する際に参考にした作品やサイトなどはありますか?
コーポレイトサイトのデザインを参考にしました。
Q 完成するまでの制作期間はどれくらいかかりましたか?
2週間とちょっとかかりました。
Q 使用ソフトは何を使いましたか?
イラストレーター、フォトショップ、秀丸を使いました。
Q ポートフォリオのデザインはどんなものをイメージして制作しましたか?
レスポンシブデザインもやってみたいと思っていたので、既存のコーポレイトサイトを参考に最近流行っているデザインに近づけるようイメージして制作しました。
Q 制作する上で、特に大変だった作業はありますか?
レスポンシブ対応させるということで、CSSをもう1つ作るというのがCSSにまだ慣れていない自分にとっては大変な作業でした。
Q 逆にスムーズに制作できた作業はありますか?
ワイヤーフレームは比較的使い慣れていたイラストレーターを使って作成したので、思っていたよりスムーズに作業が進みました。
Q 作品の作り始めのイメージと完成品のイメージは変わりましたか?
コーディングに手間取ってしまい、思っていたデザインとは少し違うものになってしまいました…。なので、とりあえず自分がイメージしたものにできるようコーディングを続けたいと思っています。
Q 今後ポートフォリオを制作する受講者の方に対して、制作する際のアドバイスはありますか?
サイトを制作するつもりでしたら、やはりワイヤーフレームを作成するのは大事だと思いました。そのぶん作業は増えてしまいますが、コーディングする時にワイヤーフレームがあると非常に作業がスムーズに進むと思います。
Q ポートフォリオ制作を終えてみて、今どんな気持ちですか?
Webの知識がなかった自分がここまでできるようになった、という満足感はあります。とはいってもまだまだ力不足なところも自覚しているので、これからもいろいろと制作してみて力をつけていきたいと思います。