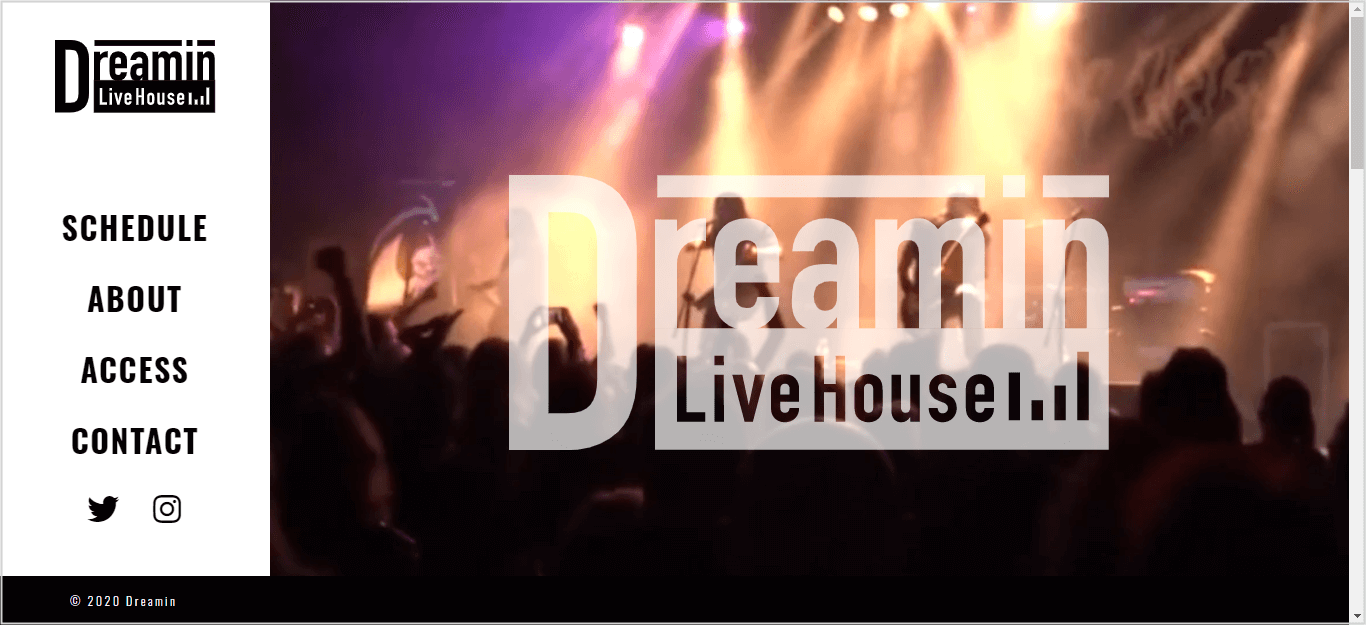
”live house Dreamin”

卒業生からのコメント
Q 最初にどんなコンセプトを考えましたか?
音楽が好きなのでそれに関連したテーマの作品にしました。ライブなどの楽しいことが好きな方を中心に様々なジャンルや年代の目に止まるようなデザインをテーマにしています。
Q ポートフォリオを制作する際に参考にした作品やサイトなどはありますか?
渋谷La.mama、吉祥寺NEPO、BAYCREW'S FESTIVAL
Q 完成するまでの制作期間はどれくらいかかりましたか?
WEB:約10日間、紙媒体:5時間
Q 使用ソフトは何を使いましたか?
Photoshop / Illustrator / Brackets / Lumafusion(動画編集に使用)
Q ポートフォリオのデザインはどんなものをイメージして制作しましたか?
スタイリッシュさと迫力や派手さをバランス良く表現できるようにし、音楽やライブの雰囲気に合うようなデザインを意識しました。また、サイトリニューアルという想定なので実在のライブハウスのwebサイトをたくさん見てそれよりもかっこよく使いやすいサイトになるよう制作しました。文字や罫線などは少ない配色にしフォントやウェイト、サイズの工夫をし読みやすさを損なわないよう意識しました。
Q 制作する上で、特に大変だった作業はありますか?
サイトに動きを付けるためのjQueryの実装とカスタマイズが大変でした。また、jQueryに時間がかかってしまいコンテンツの量を削ることになってしまいました。レスポンシブ化するのが難しいレイアウトでした。
Q 逆にスムーズに制作できた作業はありますか?
トップページのファーストビューの動画を入れ込むのに時間が掛かるかと思いましたがフリー素材や使用している動画編集アプリの機能に恵まれ躓くことなくできました。jQuery実装自体は難しく入れた数も多かったですが、jQueryへの苦手意識は減ってきたので後半は色んなアニメーションを次々と実装していきました。
Q 作品の作り始めのイメージと完成品のイメージは変わりましたか?
デザインの雰囲気やサイトの動きはイメージに近い作品になりましたが、もう少し万人の目に留まるようなポップさも出せたら良かったです。
Q 今後ポートフォリオを制作する受講者の方に対して、制作する際のアドバイスはありますか?
Pinterestを見まくりインプットをし、作りたいデザインの方向性を定めていくといいと思います。
Q ポートフォリオ制作を終えてみて、今どんな気持ちですか?
これまで学んだスキルを詰め込むことができ、とても勉強になり作業が楽しい作品を作ることができました。