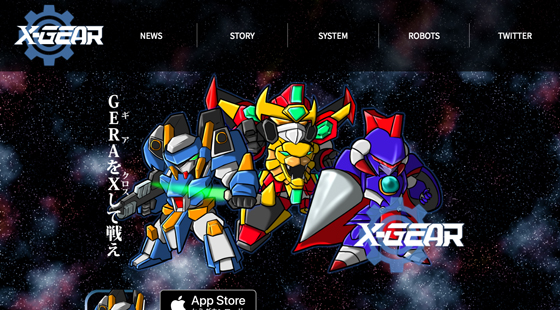
”スマホでロボットバトル! | X-GEAR”

作品のご紹介
イラストが非常によくできているかと思います。 サイトの作りもしっかりとしており、情報もみやすいです。講師からの一言
スマートフォン専用アプリのゲームの公式サイトの制作、及び告知PR向けのチラシ・雑誌広告のデザインを依頼され、制作しました。 メインターゲットが中高生~成人男性向けであることから、黒を基調としたクールな感じで子供っぽくない、大人向けのサイトデザインにしました。卒業生からのコメント
Q 最初にどんなコンセプトを考えましたか?
スマートフォン専用アプリのゲームを作るのは初めから決めていましたが、当初は「パズル&ドラゴンズ」のようなドラゴン等のモンスターデザインで行こうと思いました。
ですが、モンスターが書けないことからロボットにシフトしました。
Q ポートフォリオを制作する際に参考にした作品やサイトなどはありますか?
ロボットのモチーフやデザインとしては「メダロットシリーズ」「スーパーロボット大戦シリーズ」「FRAME ARMS」「実物の騎士甲冑」等を、サイトデザインとしては上記の「パズル&ドラゴンズ」のほかに、「ドラゴンエッグ」「モンスターストライク」「Fate/GrondOrder」等のデザインを参考にしました。
Q 完成するまでの制作期間はどれくらいかかりましたか?
15日ほどですが、家で素材を制作した時間を含めると16日ほどです。
Q 使用ソフトは何を使いましたか?
コーディングはBracketsを使いました。使い慣れたソフトなので快適でした。
素材制作にはPhotoshop、illustratorをメインに使い、手で描きたい素材には自宅で使用しているCLIP STUDIO PAINTを使いました。
Q ポートフォリオのデザインはどんなものをイメージして制作しましたか?
ロボットのデザインとしては、3番で参考にした物をモチーフに作りつつSDキャラにするときは「スーパーロボット大戦シリーズ」のパッケージのように目指しました。
また、サイトデザインは実在するアプリゲームのサイトのように見せる工夫をしました。
Q 制作する上で、特に大変だった作業はありますか?
当初、Wordpressで制作しようとしたのですが、いざ取り掛かるとテンプレートを生かし切れていないデザインで作っていたため、通常のHTMLにする決断をするまで苦労しました。
また、ページ内移動の時にヘッダーに隠れないように表示させるのが苦労しました。
Q 逆にスムーズに制作できた作業はありますか?
HTMLの大本は1日~2日ほどでできました。ただそこからのレスポンシブ化は一苦労しました。
Q 作品の作り始めのイメージと完成品のイメージは変わりましたか?
少々変わりました。主にTOPページの画像のデザインとSNSのボタンの位置です。
Q 今後ポートフォリオを制作する受講者の方に対して、制作する際のアドバイスはありますか?
モバイルファーストで作るにしても、PCファーストに作るにしても、まずは自分が作ろうとしているものが1から組んだほうが楽なのか、Wordpressのテンプレートに当てはめたほうが楽なのかを見極めてください。
でないと3日間ほど苦労して結局棒に振ります。
Q ポートフォリオ制作を終えてみて、今どんな気持ちですか?
始めた当初はこれ終わるのか???と思いつつひたすらに作業をしていましたが、いざ終わってみると期限内に提出できたので良かったと思っています。
また、コーディングに対して自信がある程度ついたのですが、スペルミス等の凡ミスが多すぎると痛感しています。