| 訓練実施機関番号 | 201600018 | ||
|---|---|---|---|
| 訓練期間 | 6ヶ月 | ||
| 訓練認定番号 | (午前)訓練番号5-03-13-002-02-0461 | ||
| PRポイント | 当校の訓練は、WEB制作専門企業が現場のスキルをもとに策定した訓練カリキュラムと就職支援体制により、WEB制作会社をはじめとするIT業界への就職に役立つスキルの習得を目的としております。 それゆえ、実務経験重視のクリエイティブ業界に対してもしっかりアピールできる、実務経験者と同等の技術と知識を習得することが可能です。 デザイン、コーディング、プログラム、アプリケーションの習得など、技術的な学習はもちろん、制作現場の最前線で活躍してきた講師の経験を活かしたカリキュラムで、企画からプレゼン、デザイン、設計、開発、製作、納品までの、IT業界のビジネスモデルのトータルワークフローを実習で学ぶことにより、即制作現場に対応できる人材の育成を目指します。 |
||
| 科目 | 科目の内容 | 訓練時間 | |
|---|---|---|---|
| 学科 | 社会 | 開講式・オリエンテーション(2H)、修了式(2H) | - |
| 安全衛生 | VDT作業と安全衛生 | 1 | |
| 就職支援 | 履歴書・職務経歴書の作成指導、面接指導 | 13 | |
| WEBディレクター・プロデューサー基礎知識 | WEBディレクター・プロデューサーの役割、プロジェクトの流れ、WEB制作の要となる業務の理解 | 5 | |
| WEBプログラミング基礎 | コンピュータシステムの基礎知識、システムアーキテクチュアの理解 JavaScript、PHP、データベース、WEBプログラミングの基本言語の基本概念と利用方法 |
30 | |
| ソーシャルメディア利用基礎 | ソーシャルメディアの利用指導 | 2 | |
| WEBマーケティング基礎 | WEBマーケティングの基礎から考え方、戦略、手法 | 3 | |
| HTML/CSS基礎 | HTML・CSS基礎、W3Cが定めるWEB標準を理解、HTML5へと繋がるWEB業界の現状把握 | 30 | |
| 通販サイト最適化基礎 | 通販サイト構造の理解、ユーザビリティ、アクセシビリティに関するデザイン手法の理解、 検索エンジン最適化(検索上位表示 等)への理解 | 5 | |
| JavaScript基礎 | JavaScriptの基本構造 イベントオブジェクト、関数、DOMの概念の理解、WEBページの現状や可能性 |
10 | |
| サーバーサイド・プログラミング基礎 | PHPとMySQLの連携に代表される、サーバーサイド・プログラミングの概念の理解 | 5 | |
| 実技 | イラスト・ロゴ制作実習 | Adobe Illustratorの基本から応用までの制作実習 名刺、地図、ロゴマーク、フライヤー、雑誌記事、WEBサイトなど、ゲームのキャラクターデザイン、グラフィックデザインの実例課題を制作、Illustratorを完全に習得するための実習 |
40 |
| 写真合成・修正加工実習 | Adobe Photoshopの基本から応用までの制作実習 グラフィックデザインの現場で実際に行われている、 画像修正・補正・加工・合成、フォトレタッチの基礎から応用まで習得するための実習 |
40 | |
| ユーザーインターフェイス制作実習 | PCサイト、スマートフォン用サイトなどの実践的なユーザーインターフェイスの制作実習 | 20 | |
| 写真撮影実習 | 静止画による商品・人物の写真撮影 | 2 | |
| 動画撮影実習 | 商品・人物の動画撮影、YouTubeアップロード | 3 | |
| WEBプログラミング実習 | 制作現場のワークフローを想定したプログラム実習、実際のWEB制作における企画書の要件定義や進行方法の制作実習、これまでの学習内容を活用したWEBプログラミング実習(HTML、CSS、JavaScript、PHPなど) | 30 | |
| JavaScriptプログラミング実習 | コンテンツ制作・プログラミング実習 | 30 | |
| スマートフォンサイト制作実習 | iPhone、Androidなどのスマートフォン、iPadなどのタブレット端末用サイト制作実習 | 30 | |
| CMS制作実習 | WordPressを使用したCMS制作実習、PHP、MySQLの連携、総合課題制作実習 | 30 | |
| WEB総合制作実習 | 卒業制作 WEBプログラミングと商業印刷物をセットにした、ビジネスプロジェクトを想定した総合制作実習 コンセプトメイクから企画書作成、プレゼンテーション演習、トータルプロジェクト実習 |
25 | |
| その他 | 【職業人講話】 「WEBクリエイターの将来性と今後の展」株式会社プラス・ワン(1H) 「雇用情勢とIT企業が求める人材、スキル」株式会社プラス・ワン(5H) |
6 | |
訓練詳細
| 訓練目標 | WEBサイト制作に必要なプログラムの技術と、制作現場で使用されているソフトウェアの操作と活用方法を習得。 WEBサイト制作を企画から納品まで総合的に理解し、WEB業界に関わる職種に従事する。 |
|---|---|
| 訓練期間 | 【6ヶ月】令和3年12月10日(金)~令和4年6月9日(木) 主に月曜、水曜、金曜に実施 |
| 土日祝の訓練実施の有無 | 有 |
| 訓練時間 | 09:30~21:00(総訓練時間 360 時間のうち、55 時間をオンラインで実施) |
| 募集期間 | 令和3年10月25日(月)~令和3年11月9日(火) |
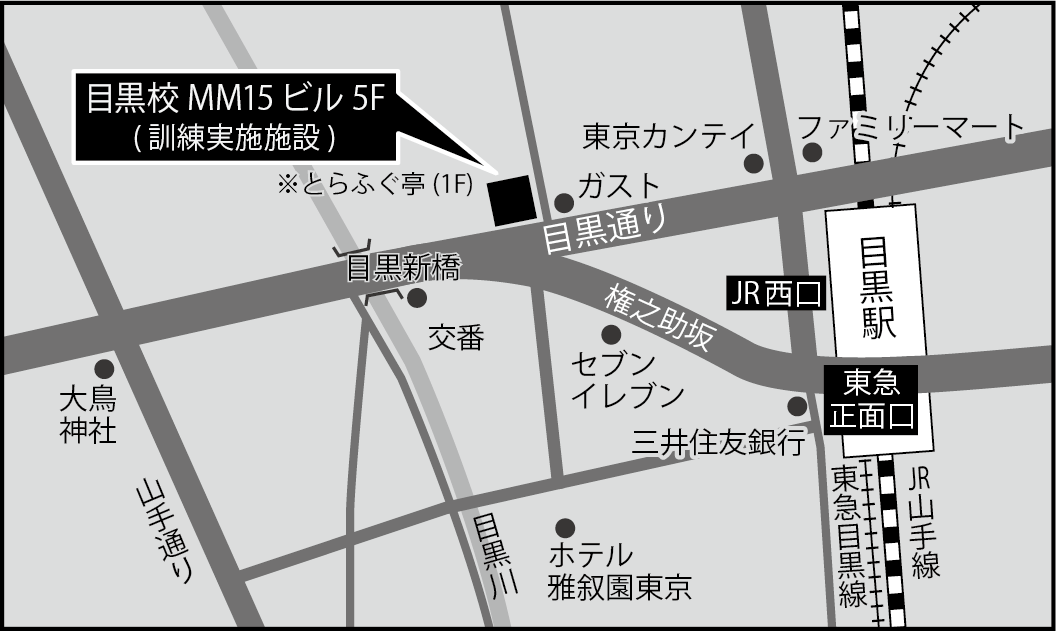
| 訓練場所 | デザイナーズアカデミー目黒校 〒153-0063 東京都目黒区目黒1-5-15 MM15ビル5F |
| 最寄駅 | 各線 目黒駅 |
| 訓練対象者の条件 | PCの基本操作(タイピング、ファイル操作・管理)ができる方 自宅にパソコン等の情報通信機器を備え通信費を負担できる方 主として、新型コロナウイルスの影響を受けてシフトが減少した方や休業を余儀なくされている方など、在職中で訓練時間に配慮が必要な方 |
|---|---|
| 訓練定員 | 30名 ※受講申込者が募集定員の半数に満たない場合は、訓練の実施を中止することがあります。 |
自己負担 |
教科書代 2,100円、オンライン訓練受講に係る通信費用実費 |
| 申込方法 | 居住地を管轄するハローワークにて相談の上、受付完了後、当社お問合せ先(03-5759-3225)までご連絡ください。 選考時間は当社へお申込みの際にお知らせします。 |
| 選考日 | 令和3年11月24日(水) 選考時間は当社へお申込みの際にお知らせします。※筆記用具をお持ちください。/td> |
| 選考結果発送日 | 令和3年11月29日(月) ※通知発送日となります。 |
| 選考会場 | 〒153-0063 東京都目黒区目黒2-10-8 第2アトモスフィア青山7F |