CSS
CSSはHTMLと組み合わせて使用する言語で、おもにHTMLのデザイン部分の表現に使われます。せっかく作ったホームページでも、わかりづらいデザインでは内容を思うように伝えられません。訓練の初めに学習するデザイン知識を活用し、視覚的に美しいホームページを制作することが目的になります。
CSSとは何か
1CSSの基礎知識
 CSSは上でも記した通り、Webサイトの修飾を行う言語です。CSSの基本的な文法事項と、扱える要素などについて、初歩から学んでいきます。
CSSは上でも記した通り、Webサイトの修飾を行う言語です。CSSの基本的な文法事項と、扱える要素などについて、初歩から学んでいきます。2CSSをHTMLと連携させる

CSSはHTMLとセットでなければ効果を発揮することができません。ここでは、HTMLとCSSを連携させる幾通りかの方法について学んでいきます。
3CSS3で実装された新しい機能
 HTMLと同様、CSSも年々新しい機能が追加されていきます。最新版であるCSS3では、従来のCSS2より遥かに高度な機能が扱えるようになりました。新しいCSSの様々な新機能について、実際の制作と並行して学んでいきます。
HTMLと同様、CSSも年々新しい機能が追加されていきます。最新版であるCSS3では、従来のCSS2より遥かに高度な機能が扱えるようになりました。新しいCSSの様々な新機能について、実際の制作と並行して学んでいきます。実践的なCSSの活用
1CSSスタイルの優先順位
 CSS(Cascading Style Sheet)のCascadingには「縦に連なった」という意味があります。CSSを制作するにつれ、一つの要素に対していくつものスタイルが重なっていきます。スタイルの指定が競合した際に、優先される指定の順序を学びます。
CSS(Cascading Style Sheet)のCascadingには「縦に連なった」という意味があります。CSSを制作するにつれ、一つの要素に対していくつものスタイルが重なっていきます。スタイルの指定が競合した際に、優先される指定の順序を学びます。2CSSハック
 CSSの機能は、日々拡張と修正が続いており、その機能の全てを網羅しているブラウザはありません。そのため、同じページでもブラウザによって見え方が異なってしまうことがあります。こうしたブラウザ間の違いを解消するテクニック「CSSハック」について学びます。
CSSの機能は、日々拡張と修正が続いており、その機能の全てを網羅しているブラウザはありません。そのため、同じページでもブラウザによって見え方が異なってしまうことがあります。こうしたブラウザ間の違いを解消するテクニック「CSSハック」について学びます。3色々なCSSのテクニック
 Webページを作る際に、CSSで知っておくと制作が非常にスムーズに進むテクニックはたくさんあります。実際にページを制作していく中で、そういった様々なテクニックについて逐次解説をしていきます。
Webページを作る際に、CSSで知っておくと制作が非常にスムーズに進むテクニックはたくさんあります。実際にページを制作していく中で、そういった様々なテクニックについて逐次解説をしていきます。レスポンシブWebデザイン
1レスポンシブWebデザインとCSS

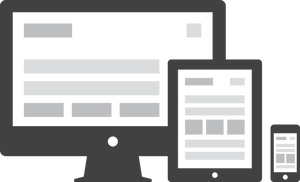
CSS3で新たに追加された機能「メディアクエリ」を使うことで、パソコンやスマートフォンで同じページを訪れた際、異なるCSSを適用させることができるようになります。メディアクエリの仕組みから、レスポンシブデザインの実装方法についてを学びます。
2CSSを用いたレスポンシブデザインの制作
 従来のホームページでは、モバイル用のページを別に用意して、自動でページを転送する仕組みでした。レスポンシブデザインの採用によって用意するページは一つで済みます。これは制作側にとって大きなメリットとなります。
従来のホームページでは、モバイル用のページを別に用意して、自動でページを転送する仕組みでした。レスポンシブデザインの採用によって用意するページは一つで済みます。これは制作側にとって大きなメリットとなります。3レスポンシブデザインを制作する際にCSSで注意すべきこと
 Webサイトにレスポンシブデザインを採用して制作を進める際、陥りがちなミスがいくつかあります。CSSの仕様をある程度理解した上で、レスポンシブデザインの制作に必要なテクニックを解説していきます。
Webサイトにレスポンシブデザインを採用して制作を進める際、陥りがちなミスがいくつかあります。CSSの仕様をある程度理解した上で、レスポンシブデザインの制作に必要なテクニックを解説していきます。