Adobe Illustrator
Adobe Illustrator(アドビ イラストレーター)はイラストやロゴ、チラシなどをデザインするグラフィック制作ソフトです。 シェイプ、カラー、効果、テキスト編集を駆使して、クリエイティブな発想をカタチにできるので、あらゆる分野で使用されています。 特にグラフィックデザイン業界ではグラフィック制作ソフトの、グローバルスタンダードとなっています。デザイナーは、Adobe Illustratorと、Adobe Photoshopを併用することで、データを効率的にやり取りしています。
Illustratorの基礎知識
1グラフィックソフトの基礎知識

代表的なグラフィックソフトについての基礎知識、ラスターデータ(Adobe Photoshop)とベクターデータ(Adobe Illustrator)について、画像ファイルの種類とその違いなどグラフィックソフトの概要についてしっかり理解します。
2基本ツール、メニューの使用方法
 Illustratorで作業するために必要な基本的なツールやメニューの扱い方について、初めて扱う方にもわかりやすく丁寧に解説。基本操作に慣れるための練習を通して、まずはAdobe Illustratorに慣れてもらいます。
Illustratorで作業するために必要な基本的なツールやメニューの扱い方について、初めて扱う方にもわかりやすく丁寧に解説。基本操作に慣れるための練習を通して、まずはAdobe Illustratorに慣れてもらいます。3Adobe Illustratorの基礎知識
 Illustratorの変遷と各バージョンの違い、Illustratorで何が出来るのか、Illustratorの起動からスタートアップ画面についてなど、ワークスペースと各ツールの確認を含め、Illustratorの基本仕様を実際に扱いながら理解します。
Illustratorの変遷と各バージョンの違い、Illustratorで何が出来るのか、Illustratorの起動からスタートアップ画面についてなど、ワークスペースと各ツールの確認を含め、Illustratorの基本仕様を実際に扱いながら理解します。4オブジェクトの塗りと線の設定
 オブジェクトに対しての色の設定をする上で重要な「塗り」と「線」についての概念を理解して設定方法をしっかり練習します。
オブジェクトに対しての色の設定をする上で重要な「塗り」と「線」についての概念を理解して設定方法をしっかり練習します。5オブジェクトの描画と操作の練習課題
 Illustratorを実務レベルで扱っていくために必要な操作方法や主要ショートカットなど、基本的なオブジェクトの描画方法を練習します。
また、パスと呼ばれる、線での描画についても概要をしっかり理解して操作方法を覚え、Illustratorで自由に描画ができるように練習します。
Illustratorを実務レベルで扱っていくために必要な操作方法や主要ショートカットなど、基本的なオブジェクトの描画方法を練習します。
また、パスと呼ばれる、線での描画についても概要をしっかり理解して操作方法を覚え、Illustratorで自由に描画ができるように練習します。図形の描画から学ぶIllustratorの基本機能
1企業のロゴマークを検証
 普段見慣れている様々なロゴマークもIllustratorの描画で作成されています。様々なロゴマークがIllustratorでどのように制作されているのかを検証します。
普段見慣れている様々なロゴマークもIllustratorの描画で作成されています。様々なロゴマークがIllustratorでどのように制作されているのかを検証します。2ペンツールを使ったベジェ曲線の描画
 ペンツールの操作方法とベジェ曲線についての知識を学習し、ベクターグラフィックの基礎を習得します。ペンツールは色々な題材を使って何度も練習します。
ペンツールの操作方法とベジェ曲線についての知識を学習し、ベクターグラフィックの基礎を習得します。ペンツールは色々な題材を使って何度も練習します。3タイトルロゴづくり
 雑誌、パンフレット、WEBサイトなど、様々な広告媒体で使用することを想定したオリジナルのロゴづくりを通して、Illustratorの操作と機能について学習します。
雑誌、パンフレット、WEBサイトなど、様々な広告媒体で使用することを想定したオリジナルのロゴづくりを通して、Illustratorの操作と機能について学習します。4パスファインダーを使用する
 パスファインダーを使用した図形の操作方法を習得します。パスファインダパネルの基本操作方法と効率の良い活用方法を練習します。
パスファインダーを使用した図形の操作方法を習得します。パスファインダパネルの基本操作方法と効率の良い活用方法を練習します。5オリジナルロゴマーク作成
 描画ツールを一通り学習したら、架空のロゴマークの作成に挑戦します。
Illustratorの実践練習としても、デザインの基礎学習としても、大事な実践課題になります。
描画ツールを一通り学習したら、架空のロゴマークの作成に挑戦します。
Illustratorの実践練習としても、デザインの基礎学習としても、大事な実践課題になります。6様々なアイキャッチについて
 見出しやピクトグラムのようなアイキャッチも、丁寧に作りこむことでデザイン性が格段にアップします。
細かい小技などもたくさん覚えて、幅のある繊細なデザインを習得しましょう。
見出しやピクトグラムのようなアイキャッチも、丁寧に作りこむことでデザイン性が格段にアップします。
細かい小技などもたくさん覚えて、幅のある繊細なデザインを習得しましょう。7本格的なパターンの作成
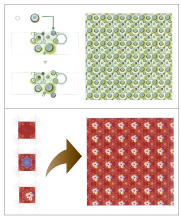
 Illustratorの描画機能を発揮し、WEBサイトや印刷物に使用できる背景パターンを作成します。
デザインのテイストのちょっとしたコツなども学習するので、デザイン力がアップします。
Illustratorの描画機能を発揮し、WEBサイトや印刷物に使用できる背景パターンを作成します。
デザインのテイストのちょっとしたコツなども学習するので、デザイン力がアップします。地図作成から学ぶIllustratorの基本機能
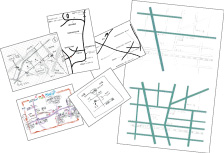
1地図をラフから作成する
 自分の家、またはお気に入りのお店など、オリジナルの地図を作成しながらIllustratorを学びます。駅から目的地までをどのように地図にしたらよいかを考えて手書きやIllustratorでラフを作成します。
自分の家、またはお気に入りのお店など、オリジナルの地図を作成しながらIllustratorを学びます。駅から目的地までをどのように地図にしたらよいかを考えて手書きやIllustratorでラフを作成します。2多様な線の設定/アピアランスの活用方法
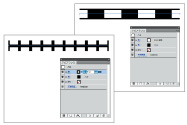
 道路や線路など地図を描いていくための基本の線の設定を理解し、作成方法を練習します。また、こういった作業には欠かせない、アピアランスという機能についてどういった場面で必要なのかを、オブジェクトに様々な設定を施していくことでしっかり学習します。
道路や線路など地図を描いていくための基本の線の設定を理解し、作成方法を練習します。また、こういった作業には欠かせない、アピアランスという機能についてどういった場面で必要なのかを、オブジェクトに様々な設定を施していくことでしっかり学習します。3オブジェクトの様々な加工方法
 完成した地図を俯瞰で見たような地図にしたり、建物部分を立体的に見せたりと、実用的なオブジェクトの加工方法を習得します。
完成した地図を俯瞰で見たような地図にしたり、建物部分を立体的に見せたりと、実用的なオブジェクトの加工方法を習得します。4地図データの完成
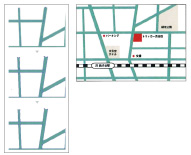
 Illustratorの様々な機能を学習しながら、道路や建物、線路などを丁寧に作成していき、地図データを完成させます。
Illustratorの様々な機能を学習しながら、道路や建物、線路などを丁寧に作成していき、地図データを完成させます。5オリジナルの地図作成

手書きラフを元に細部のデザインを考え、様々なテイストのオリジナル地図を作成できるようになります。
WEB制作におけるIllustratorの役割
1ワイヤーフレームの作成
 WEBサイトの設計図のような役割をはたす、ワイヤーフレームの作成もIllustratorを使用することにより、作業の効率化が図れます。また、実際に完成するWEBサイトと同じサイズで制作することにより、後のデザイン、コーディング作業が楽になります。
WEBサイトの設計図のような役割をはたす、ワイヤーフレームの作成もIllustratorを使用することにより、作業の効率化が図れます。また、実際に完成するWEBサイトと同じサイズで制作することにより、後のデザイン、コーディング作業が楽になります。2様々なユーザーインターフェイスデザイン
 3Dツールを使った疑似3Dオブジェクトの作成や、最近よく使われるユーザーインターフェイスデザインなどを練習します。
3Dツールを使った疑似3Dオブジェクトの作成や、最近よく使われるユーザーインターフェイスデザインなどを練習します。3WEBサイトのユーザーインターフェイスについて

最新のWEBサイトを複数検証し、ユーザーインターフェイスのトレンドを理解します。 またそのようなユーザーインターフェイスがどのように作成されているか、制作を通して学習します。